Forms
How to build a complete, dynamic web form

When we launched Hush™ Secure Forms two years ago, we set out to provide a way to make beautiful forms that would be easy to fill out and yield a satisfactory experience for your clients. Between then and now, we’ve added new features that have transformed Hush™ Secure Forms into much more than a standard web form builder.
In this post, we’re giving you a close-up look at Hush™ Secure Forms and everything its dynamic web forms can do from screening your clients for depression to providing them with a customized experience using conditional fields. You can collect e-signatures, cut and paste from PDFs, share forms with colleagues, and a lot more. Let’s get started!
Build a web form basics
Drag and dropping, clicking, and quick duplicating
The drag and drop form builder is at the center of Hush™ Secure Forms. It allows you to drag fields from the gallery onto the form exactly where you want them to show up. Dragging and dropping is pretty quick, but you can also click on the fields to insert them into the form in rapid succession, no dragging necessary. You can also click on the three dots to the right of each field you add to the form and duplicate and delete fields quickly from there.

Radio buttons vs. checkboxes
In the gallery, you’ll find a variety of ways to collect information from your clients, from dropdown menus and date fields to radio buttons and checkboxes. Let’s talk a minute about these last two. Radio buttons and checkboxes each have a distinct purpose. Both allow you to create lists of items on your form that your client can select. However, with radio buttons, your client will only be able to select one item. Checkboxes allow them to select multiple items – in a list of symptoms, for example.

Using the Repeater
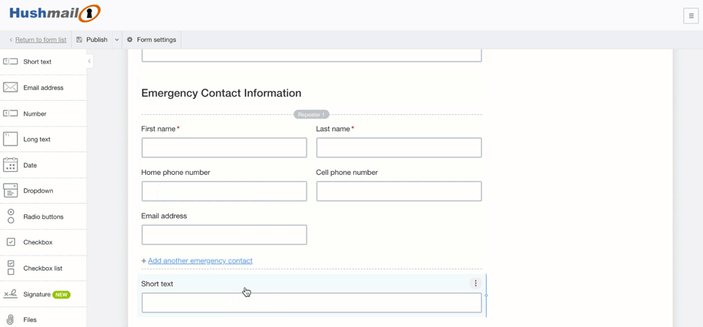
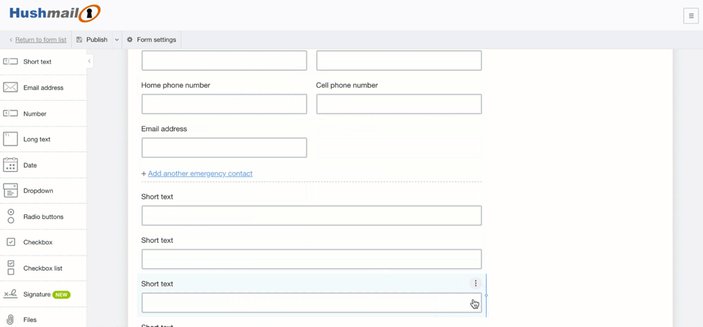
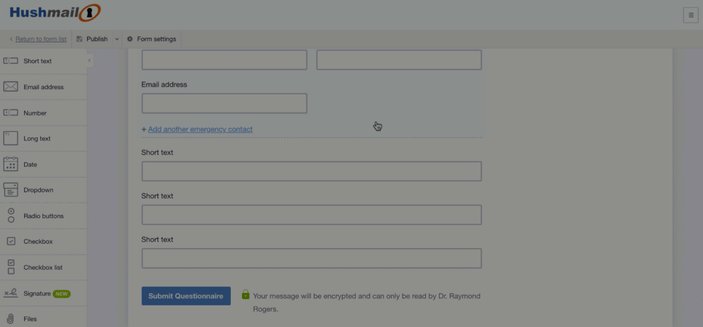
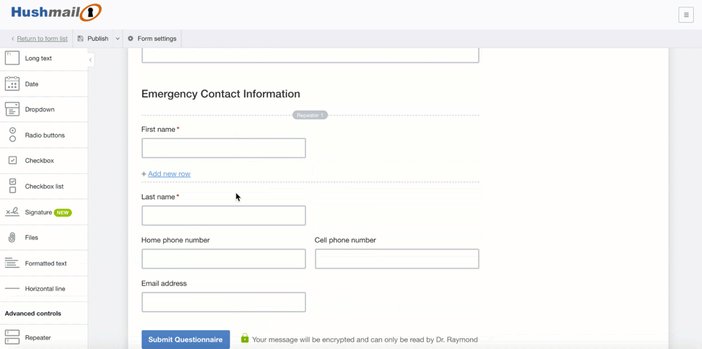
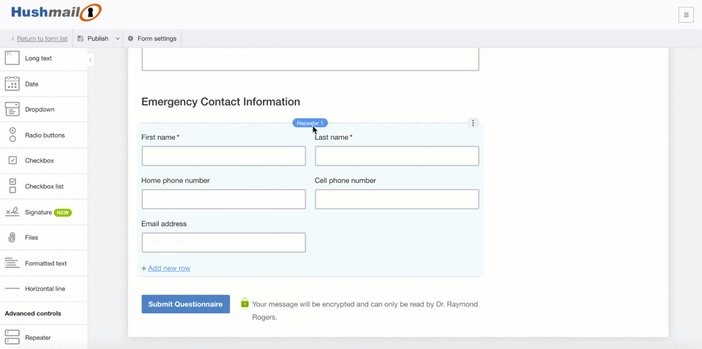
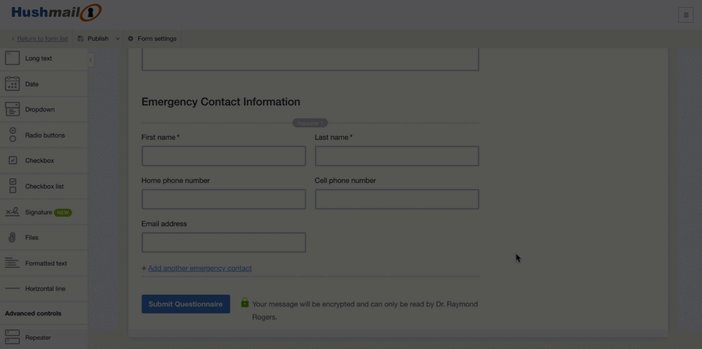
Of all the fields in our field gallery, the Repeater is possibly the most mysterious. However, it’s also incredibly useful once you know what it’s for. The Repeater tool gives your clients a way to add extra information by repeating a field upon request.
The important thing to remember is that every field you drag into the Repeater is what will repeat on the form.
For example, if you want to allow your clients to add extra emergency contact information, you’ll drag the Repeater onto your form. Then drag short text fields for name, phone numbers, and email into the Repeater. Don’t put the “Emergency contacts” header in the Repeater, though, because you probably don’t want the header to repeat each time.

E-signatures
You might find that the Signature field is the highlight of our offerings. Instead of having to sign up with a separate service for e-signatures, Hush™ Secure Forms e-signatures allow you to do everything you need with your forms in one place. Our e-signatures comply with the requirements of the Electronic Signatures in Global and National Commerce Act (ESIGN) and the Uniform Electronic Transactions Act (UETA), meaning they can have the same legal effect as handwritten signatures.
You can read more about the ins and outs of using Signature fields on your forms in our blog post about e-signature FAQs.
Field conditions
Field conditions allow you to make your web form a much more dynamic and personalized experience for your clients. Sometimes, when you create a form, you’ll include fields that only pertain to a small segment of your audience. You might find yourself including phrases such as if you said “yes” to the last question, then include this information.
Instead of showing all of these fields, which could result in a very long form, you can use field conditions to hide the fields that aren’t necessary for everyone.
Field conditions allow you to do all sorts of neat things like suggest immediate medical attention if needed or provide a link to a depression screening if your client checks off certain symptoms on your symptoms list.
You can set conditions for every field on your form, including signature fields. The best way to learn how to use field conditions is to test out different conditions in your form builder. Or read our blog post that explains the basics of setting field conditions.
Formatting makes the difference
Your web forms don’t only need to function well. They also need to look good with a design that’s easy on the eyes. You don’t want to send your clients a cluttered looking form to fill out.
With Hush™ Secure Forms, formatting is similar to what you would use with any word processor. When you drag a Formatted text field into your form and click on it, you’ll immediately see the formatting bar with all the options you need, such as bold, underline, link, ordered lists, and more.
If you’ve been sending PDFs of forms you already have, and haven’t taken the leap to transfer them to Hush™ Secure Forms, now’s the time to take the plunge. All you have to do is copy and paste the contents from your PDF into a Formatted text field. If some of the formatting doesn’t carry over, you can add it after you’ve pasted the PDF.
Sending and sharing your forms
You can share your forms with your clients in a number of ways including on your website, as a link on your social media page, or in an email. It’s important to remember that if you’ve included an Signature field, you won’t be able to link to the form, and it must be sent as an email to establish the identity of the signer.
If you have multiple forms you need to send, we make that easy for you. On the webmail compose page, when you click on Add form, you’ll bring up a checkbox list of all the forms in your form builder. You can then select the ones you want to include in your email and send them together.
Including a form on your website can be very useful in situations when you need to immediately establish secure communication with prospective clients. This is particularly necessary when you connect with a prospective client on a website where the contact form isn’t secure, such as a review site or your Psychology Today profile.
Sharing your forms with your clients is important, of course, but what about sharing with your colleagues so they can use your forms too? You can do that! All you have to do is go into the form’s settings and click the sharing switch that allows everyone in your organization to send the form.
Filling out your forms
We’ve gone through great lengths to develop a web form service that produces forms that are nice looking and easy to use. When you send a form to your client, the last thing they should be thinking about is how your form works. For this reason, we’ve created a simple instruction sheet that will walk your clients through filling out, signing, and submitting a form.
Feel free to download this PDF to print or send to your clients. It will answer any questions they might have about filling out and signing your forms.
How to fill out, sign, and submit a web form
Ready to start using Hush™ Secure Forms?
|
We’ve added new features that have transformed Hush™ Secure Forms into much more than a standard web form builder. Our web forms can screen your clients for depression, provide them with a customized experience using conditional fields, collect e-signatures, and a lot more. Learn the latest to create a complete, dynamic web form with Hush™ Secure Forms. Related posts: |
Overwhelmed by the business side of private practice? In this guide, therapists share 20 ways they've offloaded what drains them, to create more space for the work they love.




