Using field conditions in your web form
Hush Secure Forms just got even better. Fields now show up according to preset conditions. This means your clients will receive a personalized experience when they fill out your web forms.


Hush Secure Forms just got even better. Fields now show up according to preset conditions. This means your clients will receive a personalized experience when they fill out your forms. Let’s look at how form conditions work.
A field condition is set to determine whether or not a field will be visible on your form. Conditions can be set for any of the different fields you might use on your web form, including signature fields and formatted text blocks. When you first drag a field onto your form, it is automatically visible unless you set a condition.
There are many different situations where you’ll find conditions helpful in building the best forms for your clients. One situation is when a question on your form doesn’t pertain to all of the respondents. For example, on a COVID-19 screening questionnaire, if a respondent replies that they’ve been in contact with someone who has been diagnosed with the virus, you can suggest that they contact your office for additional screening. However, if the respondent checks “no,” they don’t receive that message.
A similar situation is when a field requires further information, depending on how it’s filled out. For example, you might ask your client if they’ve seen a primary care physician in the last six months. If they enter “yes” on the form, another field pops up, asking for the reason for the visit.
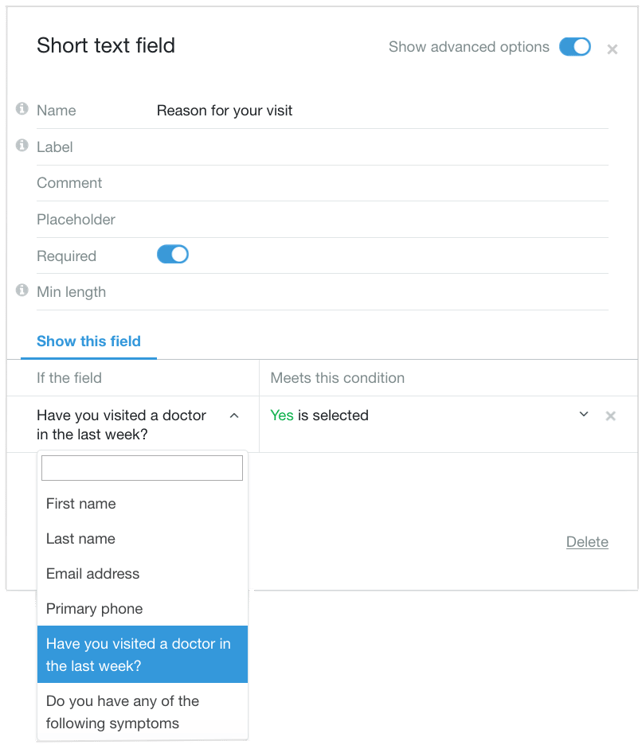
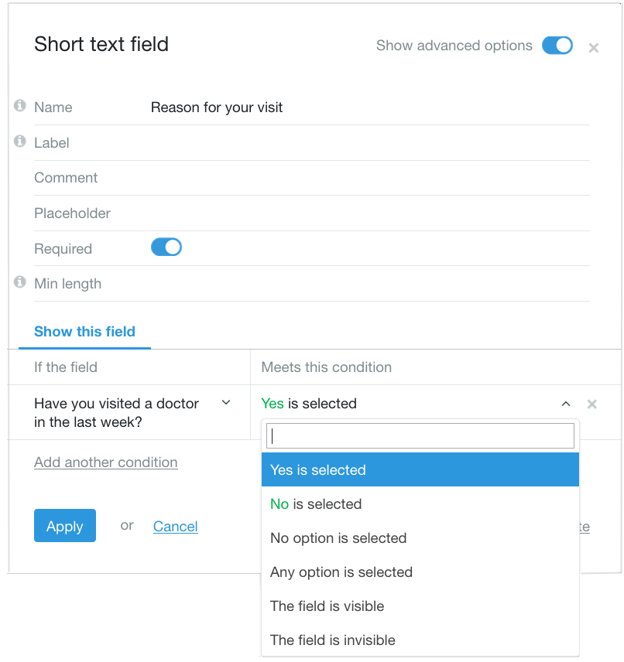
Setting conditions for a form is easy. Start by dragging a field onto a form. You will not be able to set a condition for this first field because there must be a prior field to supply the condition. You can set conditions for the rest of the fields on your form.


For example, if you want to require the names of the places a person has traveled to in the last 14 days, the respondent will only have to fill in that field if they’ve traveled. Those who haven’t traveled won’t see the field.
Here is an excerpt from a COVID-19 screening form with conditions. The images show the unanswered questions followed by the field that appears once a condition is met.
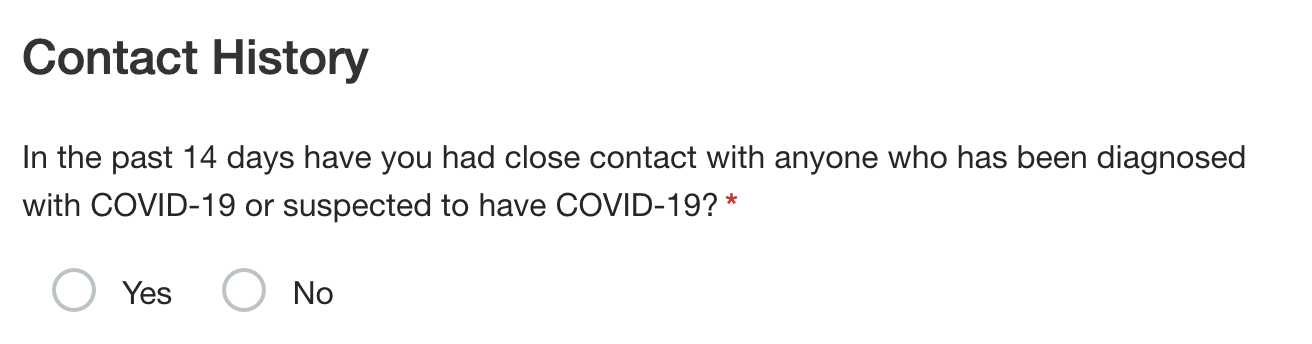
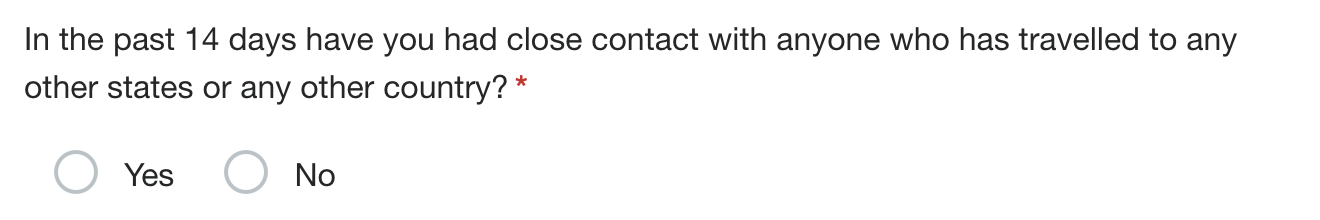
 Question as it originally appears on the form.
Question as it originally appears on the form.
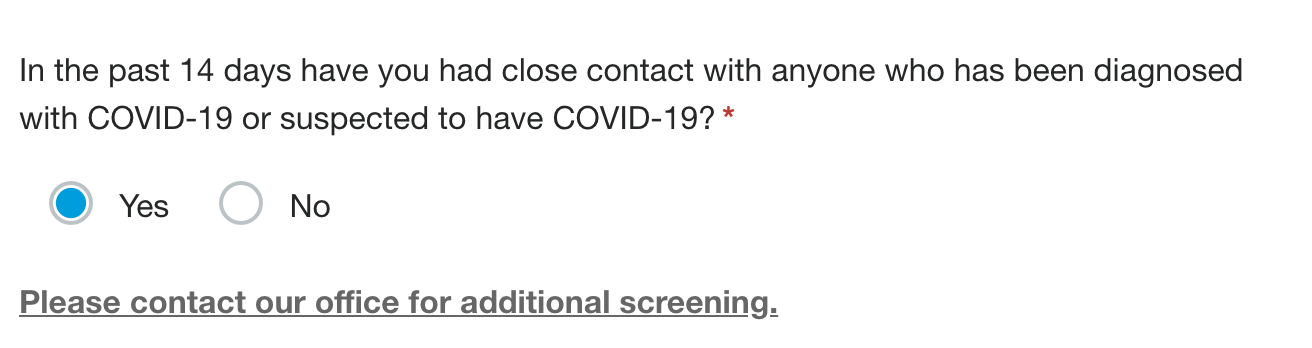
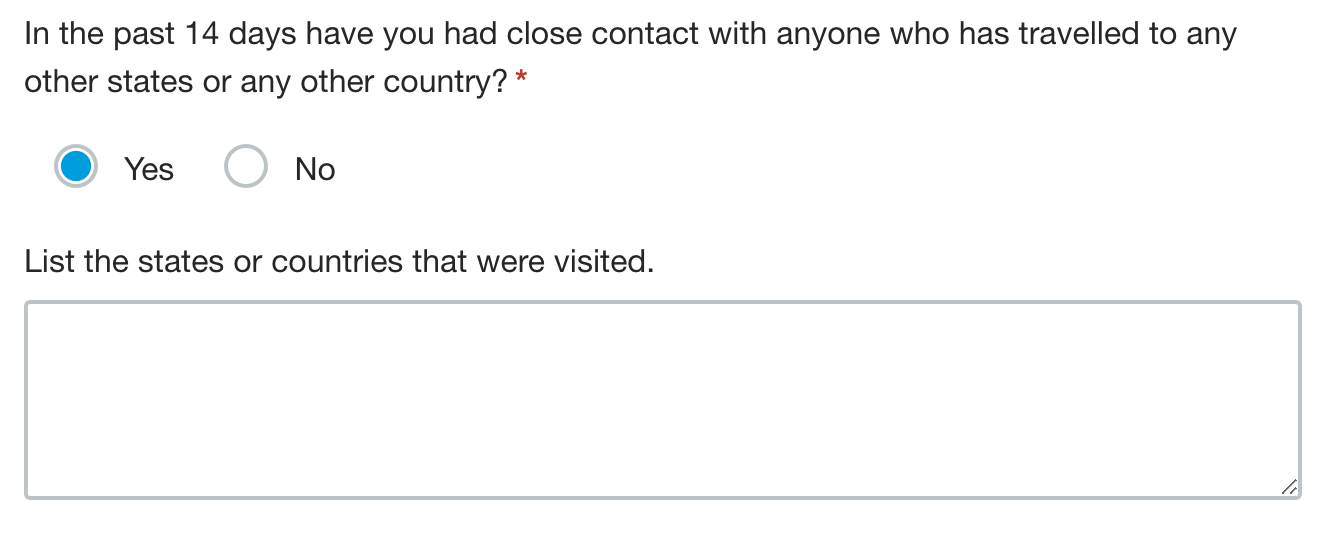
 Question and visible field when a condition is met.
Question and visible field when a condition is met.
 Question as it originally appears on the form.
Question as it originally appears on the form.
 Question and visible field when a condition is met.
Question and visible field when a condition is met.
|
A field condition is set to determine whether or not a field will be visible on your form. Conditions can be set for any of the different fields you might use on your web form, including signature fields and formatted text blocks. There are many different situations where you’ll find conditions helpful in building the best forms for your clients. Related posts: |
Overwhelmed by the business side of private practice? In this guide, therapists share 20 ways they've offloaded what drains them, to create more space for the work they love.
