Earlier this month, we were pleased to launch the conditional visibility feature of Hush™ Secure Forms that gives you control over when a field shows up on your web form. Fields that appear only when certain responses are given provide your clients with a more personalized form experience.
There are a lot of different applications for using conditional visibility, and not all of them are readily apparent. To show you these advanced tips, we'll use an intake form that’s tailored for an adult or child depending on the choices your client selects.
When you set an age condition - use “the field is visible”
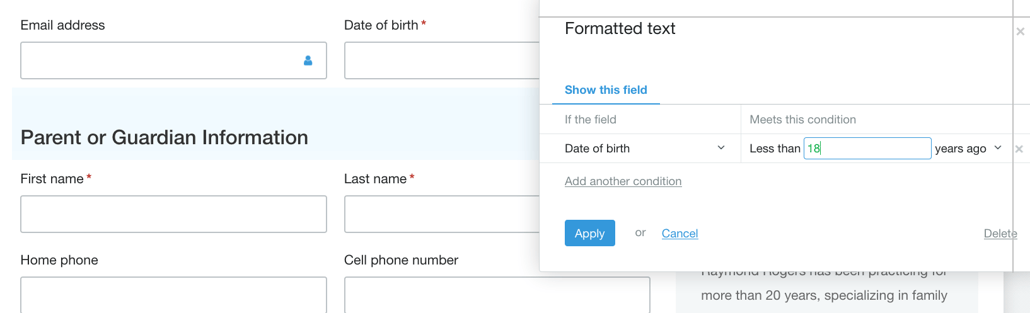
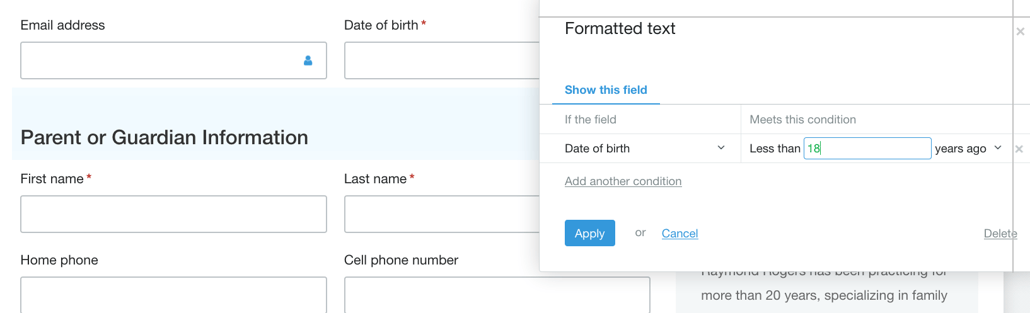
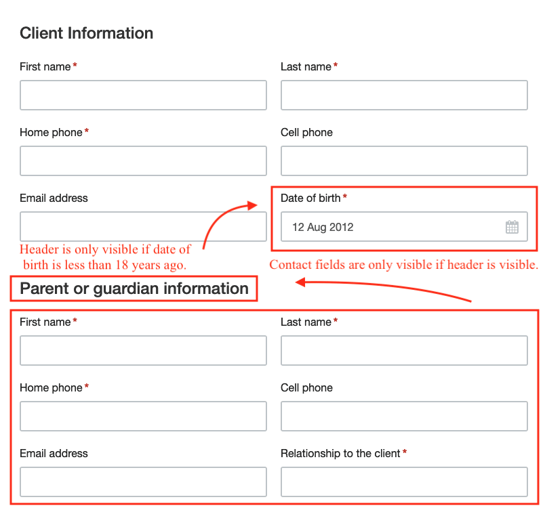
If you want to make sure that clients under a certain age are directed to fill out the contact information for a parent or guardian, the best way to do this is to make the header “Parent or guardian information” show up on the form if the date of birth identifies a minor. In our example, we’ll use less than 18 years before today’s date.

Set the condition for the header.
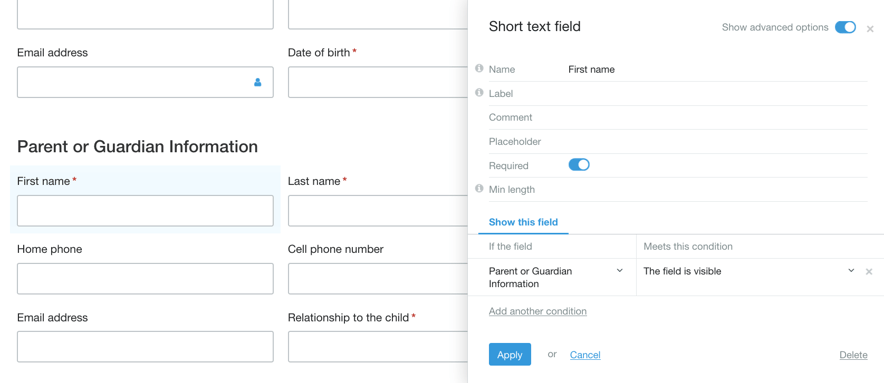
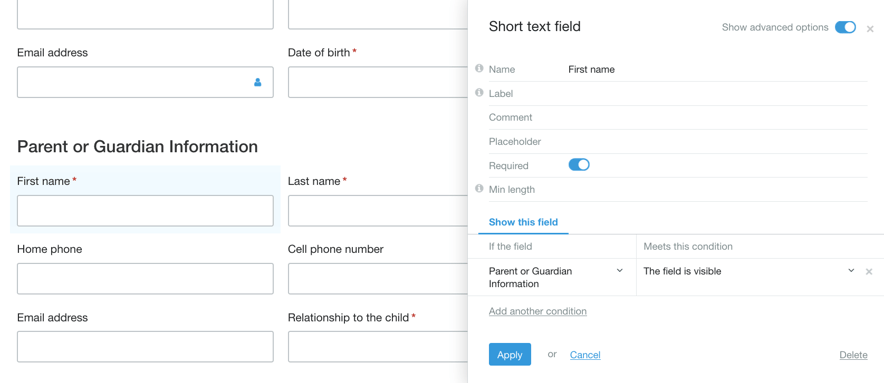
Then make the parent/guardian contact fields dependent on the appearance of the header. This way, if you want to change the age that requires a parent/guardian contact, all you have to do is change the condition for the header becoming visible, instead of having to change the conditions for each individual contact field.

Set “the field is visible” condition for the contact fields.

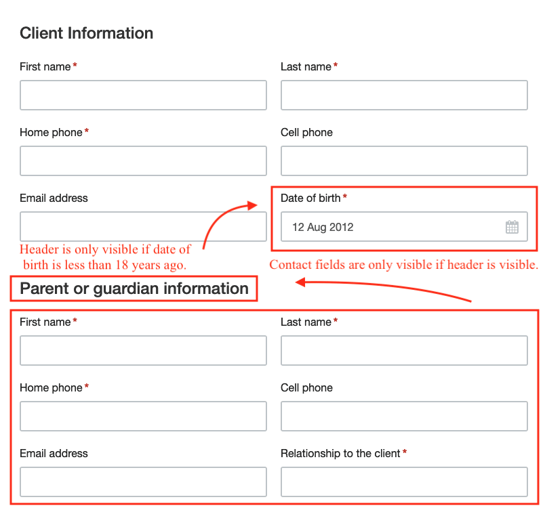
Published form with conditional visibility for parent or guardian information.
When you have a checklist of options - use “any options are checked”
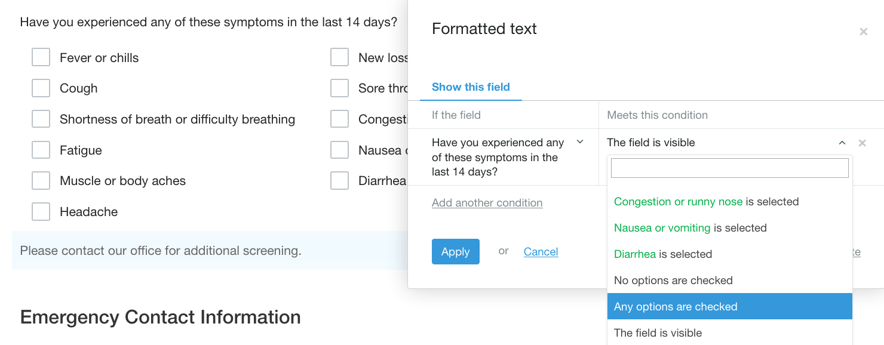
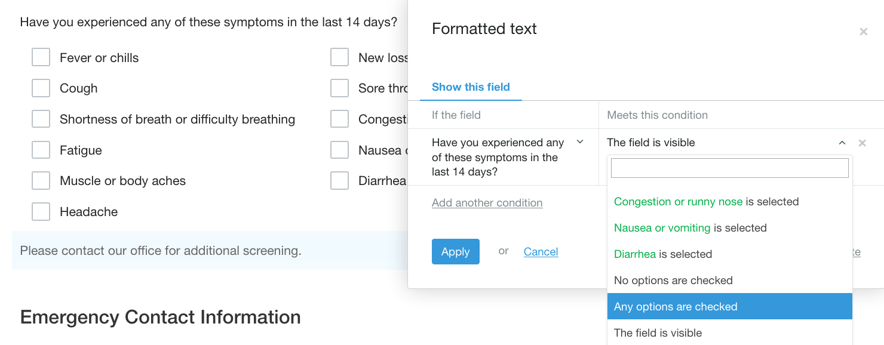
When you have a list of options, any of which could trigger a condition, use "Any options are checked." That way, if the options change at a later date, you don't have to reconfigure your field.

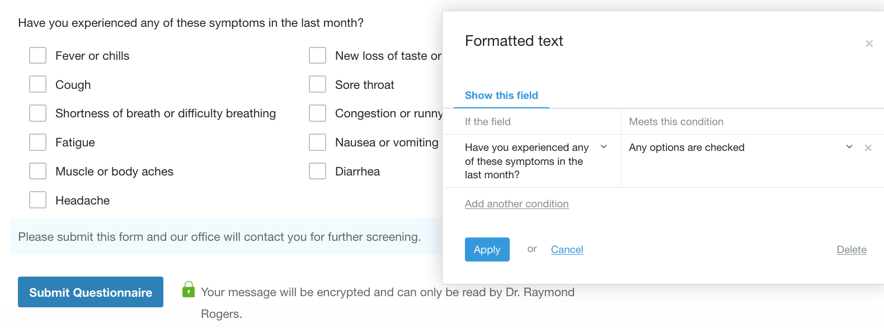
Set the “any options are checked” condition for an additional screening notice.
When you want to screen for answers - use “contains ________”
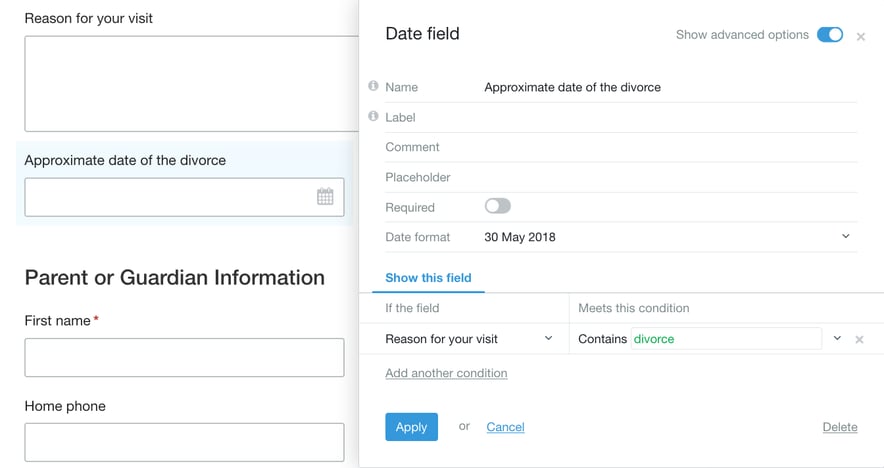
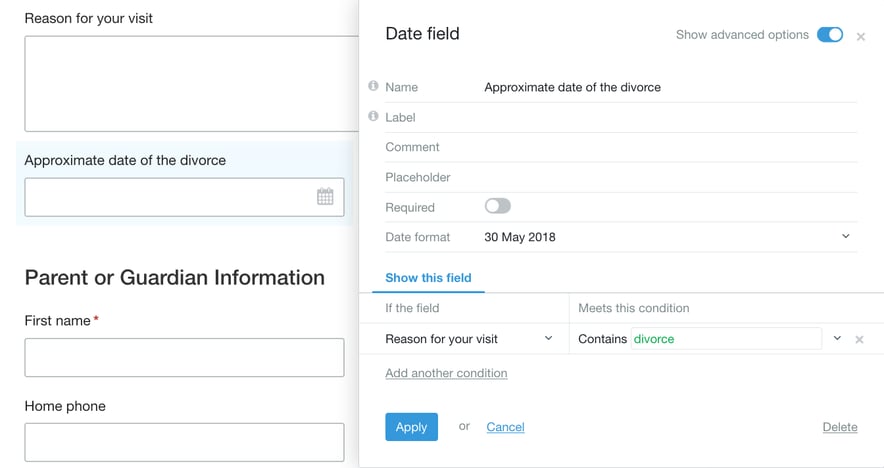
When you include Short or Long text fields, your clients can type in their response without any constraints. If you want certain keywords to trigger a specific response, you can do this using the “Contains ________” condition. For example, you might want everyone who has listed “divorce” as a reason for their visit to give the date of the event.

Set the “contains ________” condition for the date of an event.
Cut a form short if needed
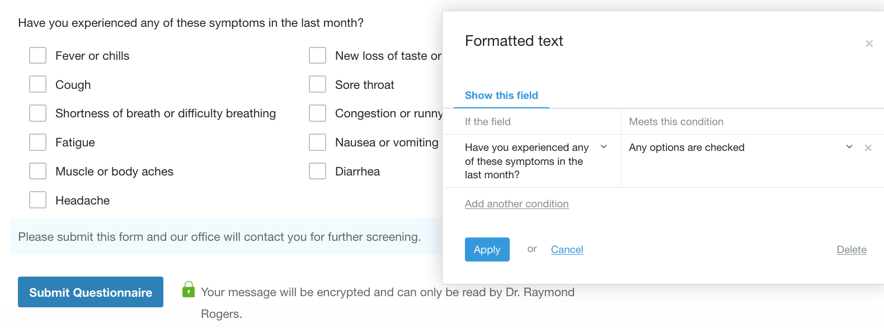
Sometimes a response might require immediate attention and make subsequent questions unnecessary. You can do this by making the visibility of these questions dependent on a required response. If that response isn’t given, then the appropriate message is made visible, effectively cutting the form short.
For example, “Please submit this form and our office will contact you for further screening.” No further questions will appear on the form, but the Submit button allows your client to complete the form so you can contact them.

Set the “any options are checked” condition for a submit form notice.
Are you ready to start using conditional visibility in your forms?
If you need help, feel free to contact Customer Care, and they’ll be happy to walk you through setting your first conditions. If you’re short on time, we'll even build your forms for you with our form building service.
Still need an account?

|
There are a lot of different applications for using conditional visibility, and not all of them are readily apparent. To show you these advanced tips, we use an intake form that’s tailored for an adult or child depending on the choices your client selects.
Related posts:
|