Forms
5 questions to ask when you want a better, more efficient web form


Building your first form might seem intimidating. There’s so much to think about! Ask yourself these five questions to make sure your web form looks great, is easy to fill out, and efficiently collects the information you need from your clients.
1. Does it protect my clients’ data?
You chose Hushmail so you could keep your clients’ protected health information (PHI) safe. It’s important that you uphold this security when you build and send your web forms.
When your form is filled out and submitted, it will arrive in your email inbox with a subject line. That subject line isn’t encrypted, so you want to make sure it doesn’t have any sensitive client information in it. By default, the subject line is the title of the form, but you can change that in the form’s settings.
| Protects PHI | Discloses PHI |
| Subject: Screening | Subject: PHQ-9 depression screening for John Smith |
Make sure your email is encrypted when you send a web form. If you have a plan that includes e-signatures, the email with your web form will be automatically encrypted. Otherwise, be sure to enable the encryption switch at the top of the email.
Regardless of whether or not you encrypt the email, your web form submissions are always encrypted to protect your clients’ information.
2. Is it easy to fill out?
You’ve probably been on the receiving end of a form or two that didn’t make much sense. Either the organization wasn’t well thought out, or maybe it required more typing than necessary or had confusing instructions. Such an experience is annoying for the person filling out the form. Fortunately, Hush™ Secure Forms makes it easy to get it right, so your clients don’t get frustrated. Here are a few things you can do to make sure your form is easy to fill out.
- Start with a template from our template directory. You can use a template as is or use it as a starting point for a form of your own.
- Make use of specially designed fields like date fields, dropdown menus, radio buttons, and checkboxes. (Don’t forget, radio buttons let your client select only one item; checkboxes allow them to select multiple items). These features make it much faster for your clients to drop in their information. The less your client has to type, the better.
- Limit required fields. It might be tempting to make all of your fields required so you can get as much information as possible, but this can be intimidating to your clients and slow them down as they fill out your form. Try to keep your required fields to what’s necessary for your records, such as name, date of birth, and contact information.
3. Does it make efficient use of space?
There’s no reason why your form has to go on for page after page. Long forms can seem overwhelming, and often they’re a result of extraneous fields that only pertain to a handful of your clients. One of the many great things about using web forms instead of paper forms is that you can use tools to hide fields unless they’re needed, effectively organize your questions, and include links to additional information. Let’s look at these tools one by one:
- The Repeater gives your clients a way to add extra information by repeating a field upon request. For example, if you want to give your clients the option to add emergency contact information but don’t want to clutter up your form with extra fields, you can use the Repeater instead. Then, all your client has to do is click the “Add emergency contact” link, and the additional fields will appear for them to fill out. You can find a more detailed explanation of how to use the Repeater in our blog post How to build a complete, dynamic web form.
- Conditional visibility makes fields that don’t pertain to everyone visible only when they’re needed. You can set conditional visibility in a variety of ways, which we detail in our blog post Advanced techniques for using conditional visibility in web forms.
- Links allow you to direct clients to additional information or even additional forms. If your form is becoming too long, consider if it might be two forms instead of one. Then link to the second form. Links are also a good way to direct clients to helpful information that would be extraneous on your form.
4. Is it visually appealing?
A visually appealing form results in a much better experience for your client. As long as you adhere to a few simple design guidelines, you can build a form that looks professional and is easy to read.
- Make the size of your fields consistent when possible
- Be consistent with headers, italics, and bold
- Don’t use all CAPS
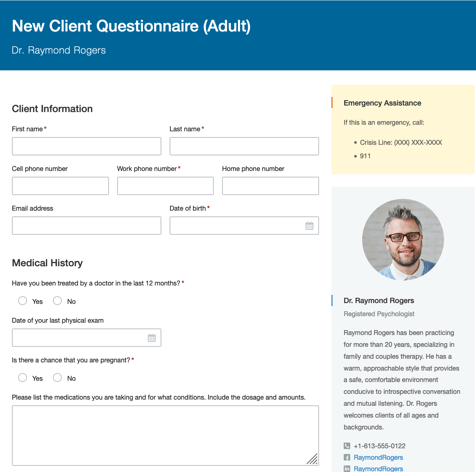
- Brand your form with a bio and headshot
Form is messy and poorly arranged.

Fields and font sizes are consistent, and a bio is visible.
5. Does it need a signature?
Keep in mind that if you add a signature field to your form, you won’t be able to link to it or make it public on your website. You will only be able to email the form to your clients.
Not all forms need a signature. We discuss the different types of forms and why you might consider having your clients sign or not in our blog post Practice forms your clients should e-sign.
The good thing is, Hushmail allows for unlimited signatures, so if you’re unsure whether or not your form needs signing, you can always add a signature field to be on the safe side.
Ready to start building beautiful, secure web forms?
|
Building your first form might seem intimidating. There’s so much to think about! Ask yourself these five questions to make sure your web form looks great, is easy to fill out, and efficiently collects the information you need from your clients. Does it protect my clients’ data? Is it easy to fill out? Does it make efficient use of space? Is it visually appealing? Does it need a signature? Related posts: |
Overwhelmed by the business side of private practice? In this guide, therapists share 20 ways they've offloaded what drains them, to create more space for the work they love.




