Since announcing Hush Secure Forms last spring, we’ve talked about the many features that make it so easy to build and publish a secure web form. An intuitive drag-and-drop form builder allows you to build a form in minutes; our template directory gives you plenty of ideas to inspire a form, or you can customize a ready-made template; and all responses show up in your inbox, encrypted and HIPAA-compliant just like our email.
One feature we haven’t discussed yet, however, is the ability to embed a web form directly into a page on your website. Today, we’re going to explain the steps to do this. We note that some website builders are not compatible with embedding our forms. If you have questions along the way, feel free to reach out to our Customer Care team for assistance. Also, please note that forms with e-signature fields can not be embedded on your website for security reasons.
Build and publish a form
The first step is to build a form. If you haven’t already tried your hand at using our form builder, take a look at the links below to get started. Or if you want a quick form so you can learn how to embed one into your website, start with the basic Request an Appointment Form in our template directory.
Build a customized, secure web form from a template
A quick start guide to Hush Secure Forms
Make sure you have an SSL certificate

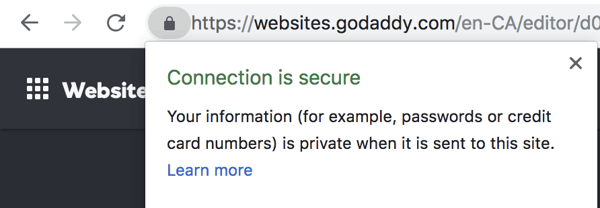
An SSL certificate ensures that the connection between a website and the browser is encrypted and secure. Any data that is passed back and forth from website to browser and back again is private and safe from corruption. This security is necessary for you to use a secure web form on your website. If you use a website service, there’s a very good chance that your site has an SSL certificate, especially if your service provides secure websites for healthcare professionals. If your site does not have an SSL certificate, you will receive the following notice when you try to embed a form:
Secure web forms can only be embedded in secure websites (https://). If you are the owner of this website, contact our customer care team for assistance.
This means you need to purchase an SSL certificate before you can embed a secure web form. Ask your website hosting service what you need to do to acquire the certificate. If you need assistance, as stated in the message above, please contact our customer care team.
Find the form’s HTML embed code

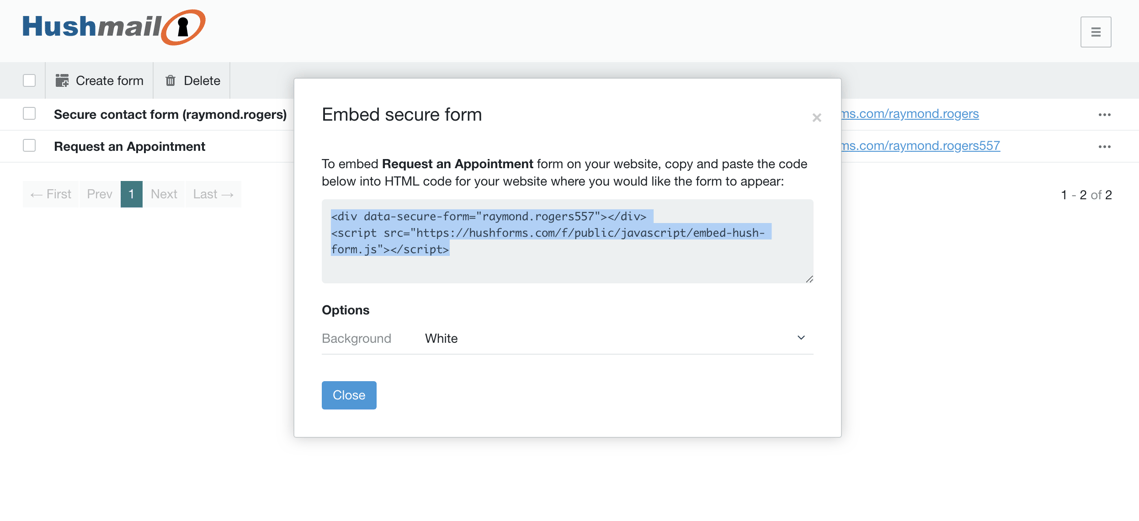
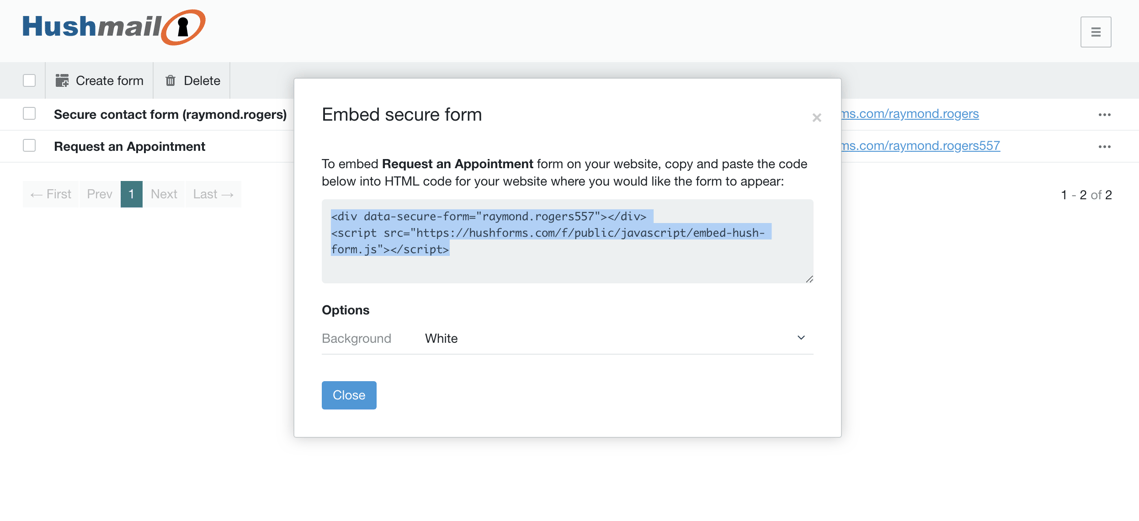
After clicking Publish to make your web form live, click Return to form list in the top left corner and find the triple-dot icon to the right of the form you wish to embed in your website. When you click on the icon, you’ll be given the option to choose Embed secure form. Then, you’ll be given a snippet of HTML code that you can then copy and paste into the code of your website.
Copy and paste the form’s code directly where you want it

So where exactly do you drop the code?
Good question - especially if you find code intimidating and are anticipating having to read through a bunch of indecipherable symbols to figure out where to put your form. Be assured; this step isn’t complicated at all.
First, if you’re going through a website service, such as Brighter Vision, then just inform them that you want to embed a secure web form into your site, give them the code, and tell them where you’d like the form to show up.
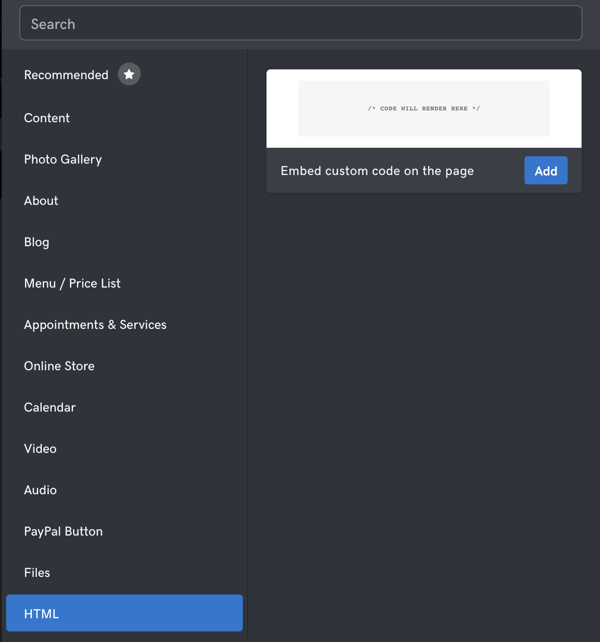
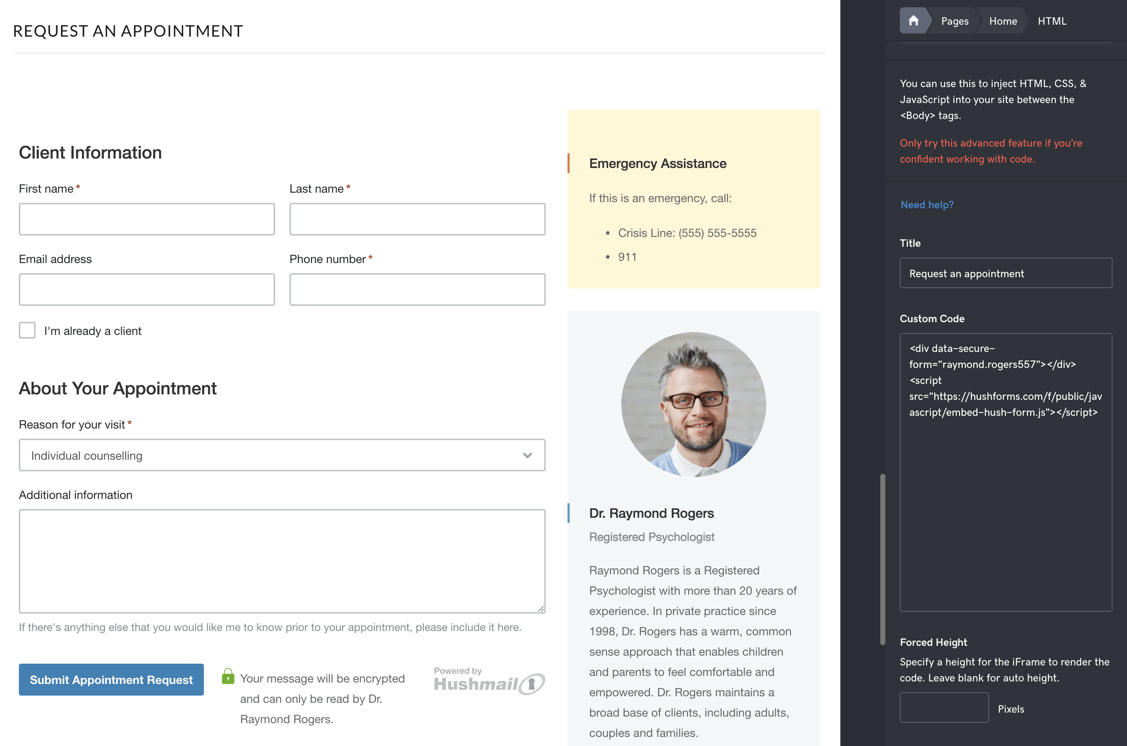
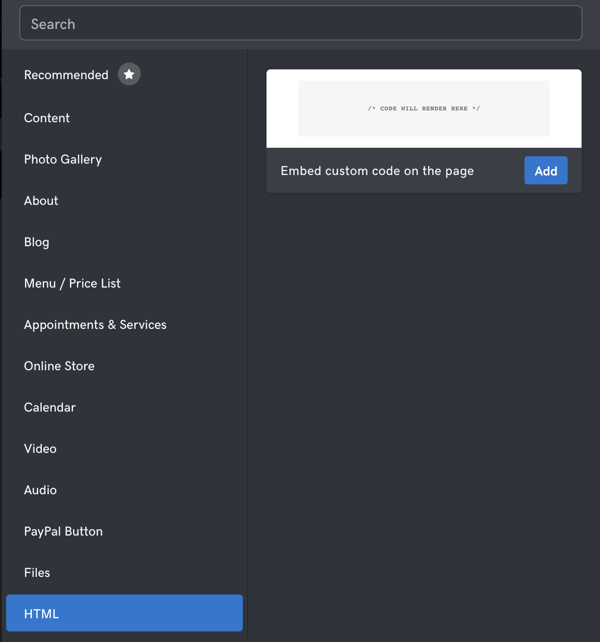
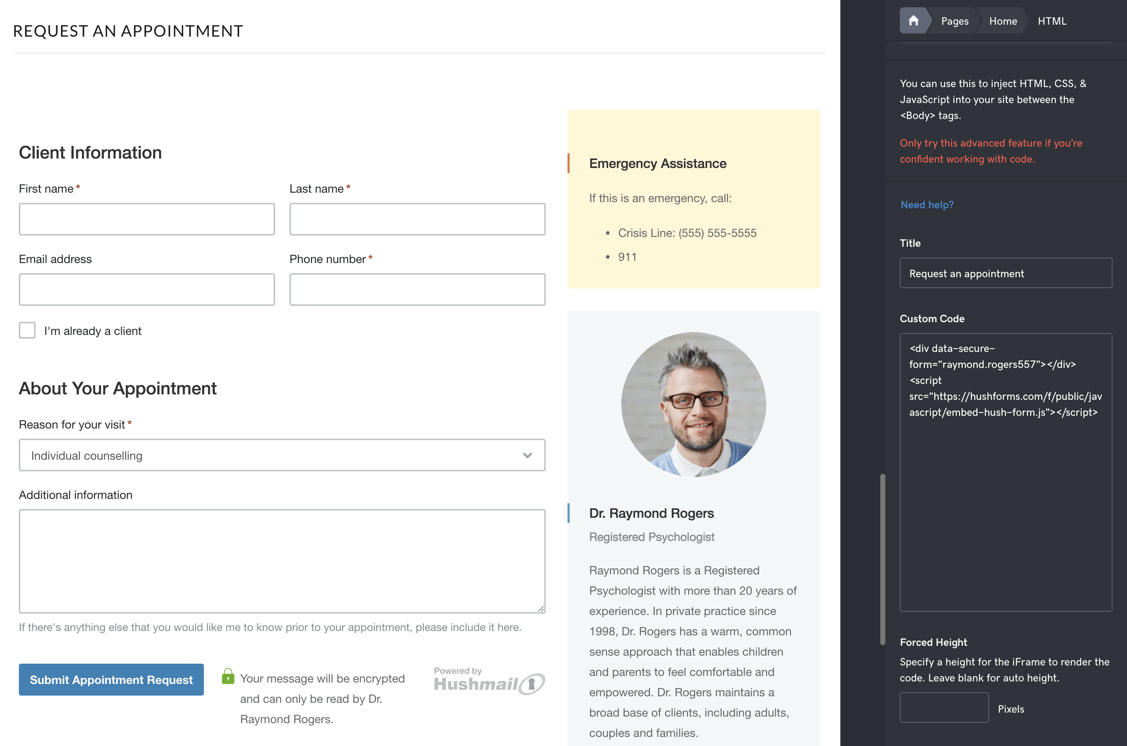
However, if you’re in charge of making your updates, then you’ll need to embed the code yourself. You can do this easily. Access the admin page of your website, select the page on which you’d like to embed the code, and choose the view that reveals the HTML code. Then, drop the code exactly where you’d like the form to show up on your page. Don’t overthink it. If you want the form to appear at the bottom of your “Request an Appointment” page, then paste it after the “Request an Appointment” content.

Get creative using secure web forms
An appointment request form is just the beginning. Once you get the hang of building and embedding forms, you’ll find they have numerous uses. Our customers are using Hush Secure Forms to build job application forms, marketing account forms, job performance forms, and many others. Coming up soon, we will publish a post illustrating some of these uses. Until then, feel free to play around and come up with your own forms. If you build one that you think others in your field would like to use, please tell us about it, and we’ll consider building a template for our directory.
|
Embedding a secure web form into your website is easy! Hush Secure Forms gives you the ability to build a secure, HIPAA-compliant web form; copy the HTML code we give you; and paste it directly into your site just where you want it, so your clients can respond to you as soon as they decide to connect.
|
Would you like access to Hush Secure Forms but don’t have an account?
Sign up for Hushmail for Healthcare today!